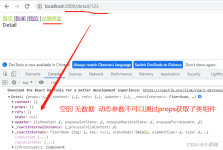
yarn add react-router-dom@5 yarn add react-router-config 注意:这里有个小坑,react-router-dom在v5版本升级到v6版本有一些变换。 (1) Switch 重命名为 Routes (2) Route 的新特性变更 ,component/render被...
”sass typescript redux-saga create-react-app hmr code-splitting react-router-dom immer JavaScript“ 的搜索结果
react-router-dom react-router-dom v6 整体体验相对于 v5 ,体验要好更多,最大的一个改变,就是曾经的 Route 不可嵌套,整个路由配置必须拆分成若干小块,除非通过 react-router-config 这种插件,才可以实现对...
React Router核心组件 用于DOM绑定的React Router 用于的React路由器 React Router和Redux的集成 静态路由配置帮助助手 加群交流 React技术交流1群(已满): React技术交流2群: 鸣谢 感谢支持React Router的...
(react-router-dom和react-router-config的结合应用) 1.安装 npm i react-router-dom react-router-config –save 2.导入(需要的页面) import { BrowserRouter, Route, Link,Switch,NavLink } from 'react-...
react-router和react-router-dom的区别
本来体验下react-router的,然后 去react-router npm查看,发现了官方的提示如下: 这个包为 React Router 提供了核心路由功能,但你可能不想直接安装它。如果您正在编写将在浏览器中运行的应用程序,您应该安装 ...
缓存路由 英文|使用缓存为Vue中的keep-alive类的react-router 。如果只想要<KeepAlive> ,请尝试React v15 + React-Router v4 +问题使用Route ,前进或后退时无法缓存组件,这会导致数据丢失和交互原因与解决方案...
React 路由 react-router-dom BrowserRouter Routes Route Link useNavigate useSearchParams useParams useRoutes 声明式导航 编程式导航 路由传参 默认路由 路由嵌套
React 路由react-router-dom详解(路由嵌套+路由传参+路由权限+路由优化 按需导入+404页面)
记录自己项目中写的内容 路由入口是一个组件, 路由出口用Switch包着,大概如下 <TopNavigationBarWithRoute routePath={this.state.routePath} /> ...{this.renderAllRoutes()}<... const routePath: IR
react-router-dom从V5升级到V6后,有些使用做了一些改变: (1) Switch 重命名为 Routes // v5 <Switch> <Route exact path="/"><Home /></Route> <Route path="/profile"><...
react-router 与 react-router-dom 通过路由配置匹配URL来执行对应的代码。 react-router 用法 通过<link to= “home” > 和 <route path = " /home" component ={home}>来进行路由的跳转和匹配 例子 在...
react-router-dom5和react-router-dom6一篇就够了
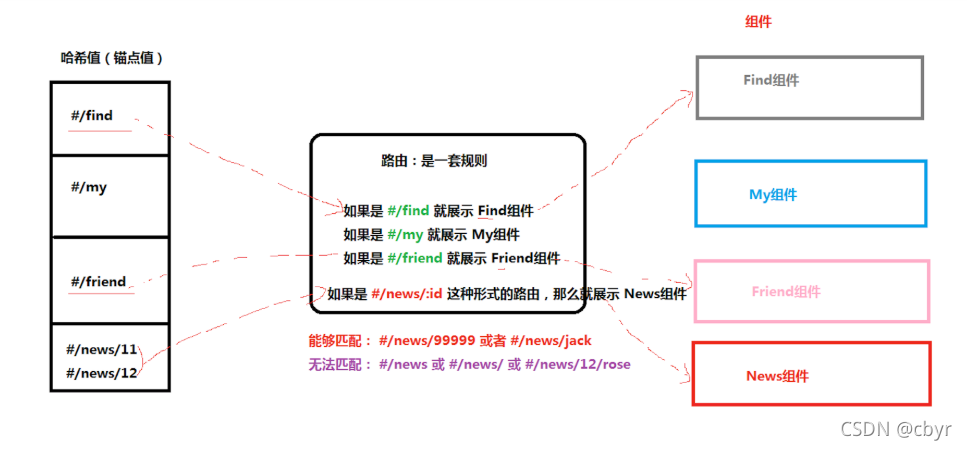
路由
项目中已经开始使用react-native-router-flux,这个库比较大,内容也比较丰富,它是react-navigation的增强版,添加了如modal,refresh等功能,使用的过程中一点点总结下来,方便以后再用, 使用前:npm i react-...
react-router-dom v6 版本使用内容详解 1.路由组件 (1-1) v6 方式一 react-router-dom 常规 (1-2) v6 方式二 react-router-dom 使用 useRoutes 2.页面跳转 (2-1) Link 组件跳转 (2-2) useNavigate hooks...
react-router-dom@6 学习笔记react-router-dom安装web相关API简单介绍批量解释BrowserRouter(官方推荐)用法HashRouter(官方不推荐使用)Link语法NavLink语法Navigate语法demoOutLetdemouseOutletContext()...
react-router-redux import React from "react"; import ReactDOM from "react-dom"; import { createStore, combineReducers, applyMiddleware } from "redux"; import { Provider } from "react-redux"; import ...
react 核心包 react-router 核心组件 react-router-dom 应用于浏览器端的路由库() react-router-native react-router-config
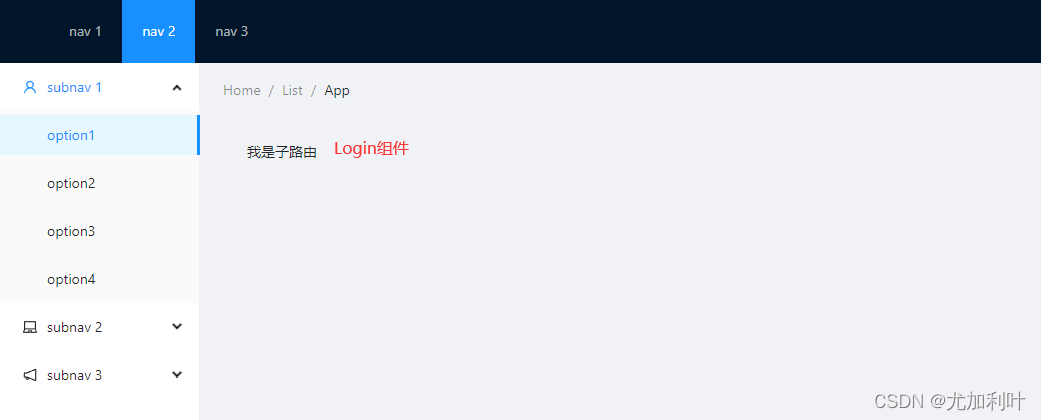
[email protected] 多路由嵌套 本文会以三级路由为例讲解最新版本的React-router-dom多级路由嵌套配置 你需要有一定的reac基础 三级路由数据结构 const routes = [ { id: 0, compontent: Home, path: '/home',...
react详解
现代的前端应用大多都是SPA(单页面应用程序),也就是只有一个HTML页面的的应用程序,因为SPA的用户体验感更好,对服务器的压力更小,随意更受欢迎,...在浏览器中运行只需要安装react-router-dom,reac-router-dom
react-router-dom 官方示例解读(上)
react-router-dom V6 版本更新内容概览
react-router-dom v5版本里,路由不再是js,而是一个个组件,即<Route />。 通过path路径区分不同的路由来渲染。配合<Switch />组件只渲染内部第一个匹配到的<Route />这个特
推荐文章
- cocos creator 实现截屏截图切割转成 base64分享--facebook小游戏截图base64分享,微信小游戏截图分享【白玉无冰】每天进步一点点_cocos上传base64-程序员宅基地
- Docker_error running 'docker: compose deployment': server-程序员宅基地
- ChannelSftp下载目录下所有或指定文件、ChannelSftp获取某目录下所有文件名称、InputStream转File_channelsftp.lsentry获取文件全路径-程序员宅基地
- Hbase ERROR: Can‘t get master address from ZooKeeper; znode data == null 解决方案_error: can't get master address from zookeeper; zn-程序员宅基地
- KMP的最小循环节_kmp求最小循环节-程序员宅基地
- 详解ROI-Pooling与ROI-Align_roi pooling和roi align-程序员宅基地
- Imx6ull开发板Linux常用查看系统信息指令_armv7 processor rev 2 (v7l)-程序员宅基地
- java SSH面试资料-程序员宅基地
- ant design vue table 高度自适应_对比1万2千个Vue.js开源项目发现最实用的 TOP45!火速拿来用!...-程序员宅基地
- 程序员需要知道的缩写和专业名词-程序员宅基地